谷歌浏览器调试时阻止页面不断debugger
问题复现
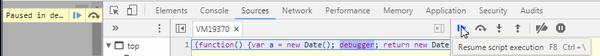
一次扒某网站的前端代码,打开控制台要看Network,结果发现他们页面一打开控制台就不断的debugger,100ms一次,很影响看页面内容。就像下面这样的

问题分析
每次在断点处停下来的时候页面都会跳到source这个tab页面,也能够看到他的debugger的代码,其实他的实现很简单,只有这一行JS码
(function() {var a = new Date(); debugger; return new Date() - a > 100;}())
虽然简单,但是却很有效。
- 不停地打断你,页面跳到source页面,阻止你看他代码
- 不断的产生不可回收的对象,占据你的内存,造成内存泄漏,没过多久浏览器就会卡顿
问题解决
这个问题解决起来还是蛮简单的,问题解决只需要一句话:禁止断点。
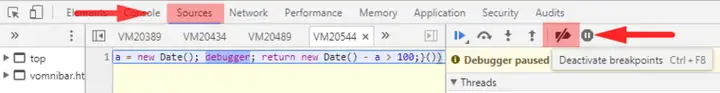
而对应的操作是在Chrome控制台的Source Tab页点击Deactivate breakpoints按钮或者按下Ctrl + f8(下图)。
 这样就能禁用断点了,问题就得到了解决,但是当你需要调试的时候记得要起他哦。
原文:
https://zhuanlan.zhihu.com/p/151076200
这样就能禁用断点了,问题就得到了解决,但是当你需要调试的时候记得要起他哦。
原文:
https://zhuanlan.zhihu.com/p/151076200
搜索更多相关主题的帖子:
chrome 浏览器 debug